
Our industry moves at such a rate, we are constantly being forced to keep learning and adapting to working with and using new apps, techniques and methods.
Any alterations made to how we work is carefully planned with the aim of improving either our efficiency and our final product. Once you get to grips with this idea and process, it can become enjoyable, especially knowing you are bettering your workflow.
Having joined the Sugar Rush team mid-2015, individually and collectively we have made a few progressive adjustments to develop the overall studio design process. The biggest change in this process has been the software used to create wireframes and user interface (UI) designs.
Before starting, I had a solid grounding in how to use, what are in my opinion, three of the most popular Adobe applications (Photoshop, Illustrator and InDesign). This was especially important as it would help me in my role within the team as UX & UI designer.

Adobe Photoshop was the accepted and chosen software for most of my, and the Sugar Rush team's work. This is what we all had learnt and known so it was logical for us to use what we were collectively familiar with. If someone was sick or on holidays, a project wouldn’t go up in flames, someone else could pick it up and continue on seamlessly which sometimes can be a challenge to overcome.

Using this software on a daily basis, we were fluent in our use of the different aspects of it. However, around this same time online discussions and speculation into some different design software choices started to surface (at least to us, it did). These alternative design applications were Adobe Experience Design (XD) and Sketch.
Seemingly, everyone that migrated across to these in-trend applications, raved about how fantastic they were. Of course, like anything the prospect of something new, was slightly daunting. The team felt comfortable using Photoshop and we were capable of doing everything required within it.
Why would we start using something new, that would likely interrupt and at the very least slow down our workflow at the beginning?
Within a few days of reading up and using XD, it was clear that the usability and simplicity of the entire program was lightyears ahead of anything we had battled with learning beforehand within Photoshop.
For UI design on both web and mobile, it was a no brainer for us after seeing the developments and benefits XD offered, that it would benefit Sugar Rush using it.
The ease of transition from Photoshop to XD ran so smoothly, it left us more eager to try out and compare Sketch to both applications. All reviews and research online reinforced that XD and Sketch were similar in many ways and for that reason, we downloaded and began using it.
Having used each application extensively, we found each of them had advantages and disadvantages. So, let's take a look at which app we found best for us…
Photoshop
- Operating Systems - Available on both Windows and MacOS based computers.
- Speed - As MacOS users, Creative Cloud and the extraneous functionality always put pressure on our machines. This may not happen everyone but it certainly made us frustrated on a daily basis and was one of the biggest disadvantages to Photoshop.
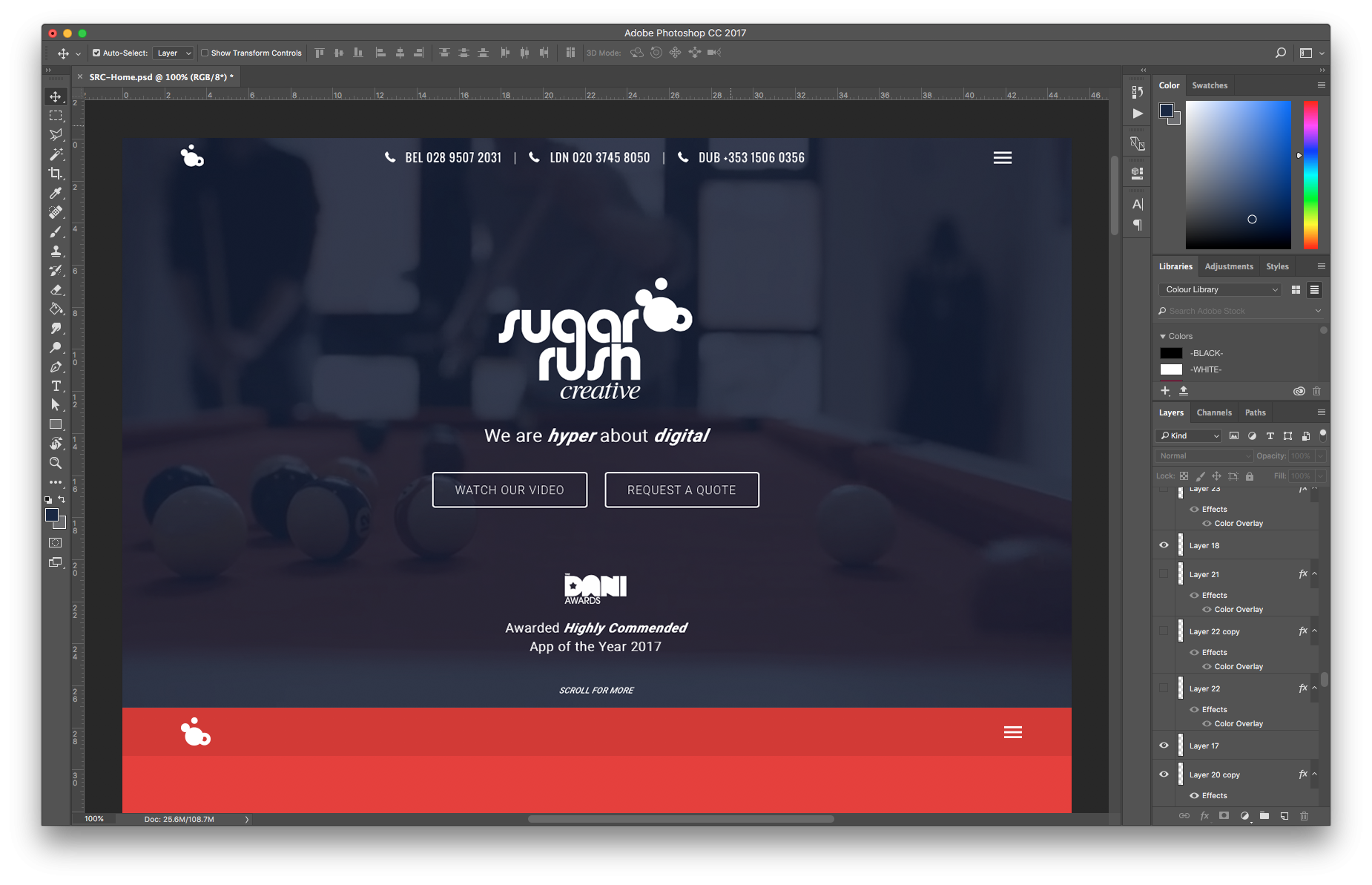
- User Interface - Built with the purpose of editing photos, photoshop has been hijacked for what most designers use it as. It has everything we need to create pixel perfect designs but in there may lie it’s problem. The menu complexity is anything but minimal and will scare most new users off before they even get started.

- Artboards - Each (.psd) file has a single artboard and everything outside of the artboard is hidden. This can make moving and looking at different elements on your artboard more time consuming and arduous.
- Handoff / Exporting - For a single project, we would have a large number of files with a large file size, this would be painful when handing off work to someone outside of the studio. We could export to almost any file format needed, including saving web optimised versions of work.
Adobe XD
- Operating Systems - Available on both Windows and MacOS based computers.
- Speed - XD has been streamlined of any heavy lifting features. Built solely with the purpose of web and mobile screen design, it is simple and fast with powerful toolsets.
- User Interface - Built with a beautifully minimal interface, photo editing tools are basically non-existent. The clean menu along the left side is straight to the point and the appearance menu along the right is just as sleek. Coming from the complex setup of Photoshop, XD menu and navigation is much more accessible and functional for us. One disadvantage and missing feature for us currently, is the ability to set up and edit rulers and guides on XD.

- Artboards - Having the ability to create multiple artboards within a single project, helps promote consistency across entire projects. Elements can also be placed outside the current artboard for later use or trialing content across the project.
- Handoff / Exporting - Exporting to png, pdf and svg is made simple for getting client sign off and for developing projects afterwards. The vector based application encourages small file size and easier to share files. Artboards and designs are easily scalable allowing for production of highly complex layouts.
- Re-usable components (Symbols) - Supporting reusable design components and elements, XD makes it easy to maintain and build a consistent visual design system across an entire project. A ‘master’ symbol is created, all instances of the symbol throughout the main project are then duplicated from the master ensuring consistency, reducing mistakes, and making iterations much faster.

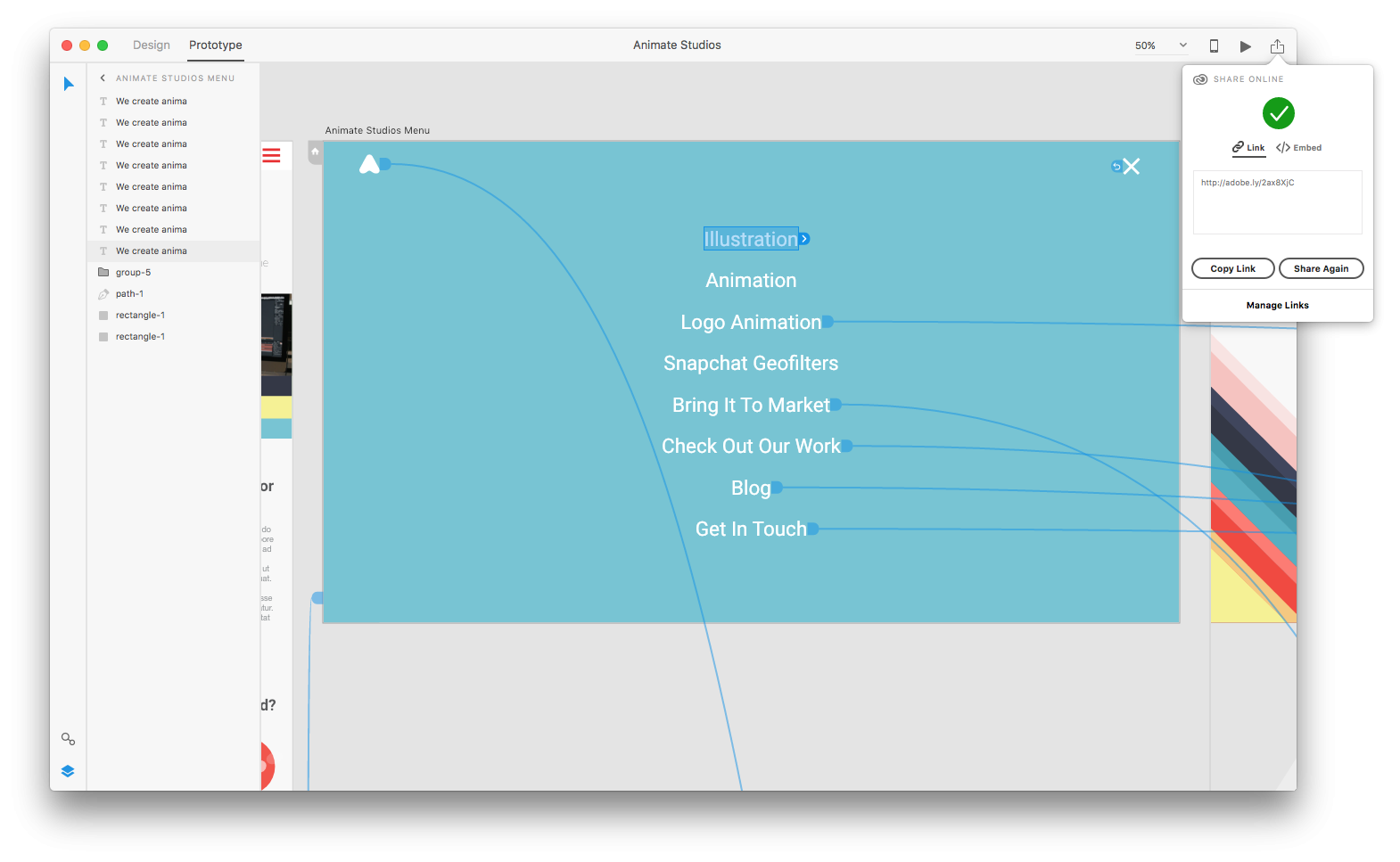
- Prototype - XD supports prototyping user flows on your single project file. Active hotspots can be set on individual elements throughout each artboard, creating a prototype clients can click through and comment on before signing off designs. This feature gives clients a close insight into how the project will work.

- Live Preview - Functioning side by side to prototyping in XD. Live preview with a click of a share button creates an online public share link that can be shared within our studio or externally with clients. They can view the prototype or static screen designs remotely and provide feedback within this live preview.
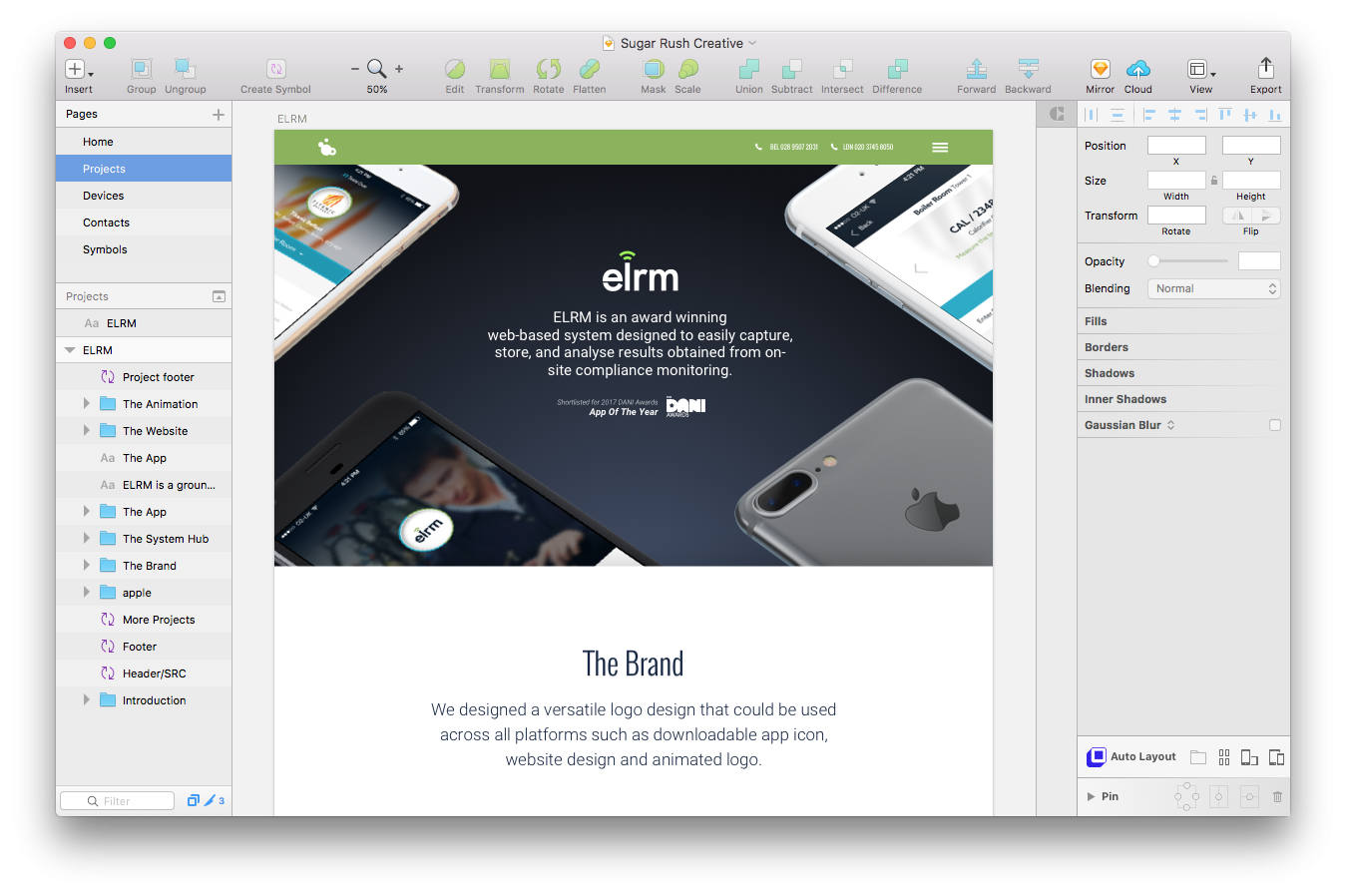
Sketch
- Operating Systems - Available solely on MacOS based computers.
- Speed - Sketch is minimalistic in setup and design. Filling the void and replacing the confusion that is associated with Photoshop and other Adobe applications it is super fast with all the punching power it needs to tackle icon, web, app and print design.
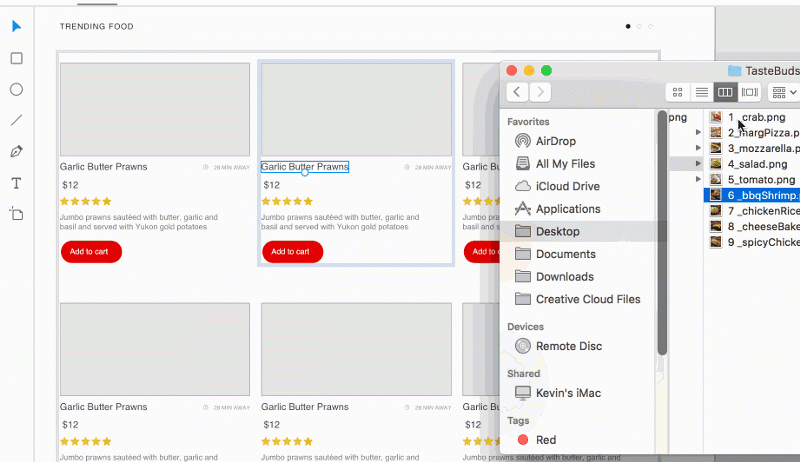
- User Interface - Slightly edging XD on usability, Sketch alike has no photo editing and a clean left and right menu for performing as many tasks needed. Users can setup multiple pages and artboards, organising their project as they like. As soon as the application is open, as a user you get the feeling everything is exactly where it should be, creating an amazing user experience.

- Artboards - Multiple pages and artboards within a single project file, promotes consistency across the entire project. Elements can also be placed outside the current artboard for later use or trialing content across artboards.
- Handoff / Exporting - Exporting to jpg, png, pdf and svg is made straightforward for presenting to clients and developers during a project build. The vector based application promotes small file size, easy to share files and scalable highly complex layouts.
- Re-usable components (Symbols) - Sketch supports reusable design components and elements, promoting consistency and speed. A ‘master’ symbol can be created and automatically placed within the symbols page, all instances of the symbol throughout the main project are then duplicated from the master ensuring consistency, reducing mistakes, and making iterations much faster. Sketch additionally allows you to nest symbols inside other symbols which facilitates a need for one instance of a symbol to look different from another instance.
- Sketch Cloud - Sketch Cloud allows us to create an online public share link to showcase design screens, internally and externally with clients. When the project document is uploaded to Sketch Cloud, clients can view a clickable mini website showcasing each page as it will be developed.
- Plugin Integration - Sketch supports and works with numerous third party plugins that can be quickly and easily installed. Plugins like Craft/Invision and Marvel can be setup to support a working prototype for clients. Others can create and export gif files, generate dummy content, import and showcase live json data and sort layers alphabetically just naming a select few. The possibilities and potential for plugin integration within Sketch are limitless.

- Prototype - Sketch supports prototyping user flows on your single project file. Thanks to the plugin called Invision (mentioned earlier) active hotspots can be set on individual elements throughout each artboard, creating a prototype clients can click through and comment on before signing off designs. This feature gives clients a close insight into how the project will work.
After having extensively used all three applications and studied in detail the overall advantages and disadvantages of each one. It is clear that Photoshop was struggling to compete. XD and Sketch are miles ahead in many aspects, which is understandable, considering they have been exclusively built to create web and app design screens, unlike Photoshop, which is a glorified photo editing application.
In our opinion, Adobe XD is only marginally lagging behind Sketch. Both applications share many of the same features but Sketch having been released longer is like XD’s older more experienced sibling, and is a few steps ahead. Features like Symbols, symbol nesting, plugin integration, editing of canvas rulers and guides, creating individual pages within a project and Sketch Cloud are a number of aspects that make us lean towards Sketch.

We use Sketch as our primary design application within Sugar Rush studio but have and can happily use any of the three applications covered here.
Conclusion
Reviewing the overall design process within Sugar Rush over the past two years, it has been altogether successful. Any adjustments that improve our workflow and final output no matter how small, is progress made. We as a team are now creating greater planned, consistent - yet complex user focussed work in a shorter timeframe. The changes made to the software and applications we use within our studio will keep benefitting both ourselves and our growing client list.
So, if you have a project that needs a creative flair with structured planning then get in touch. We are waiting for your call...