Everybody should know by now that Google is taking into consideration the speed of your web page when it comes to ranking.
In particular, they specifically look at the page speed of your mobile pages when it comes to their mobile-friendly algorithm (another important factor when it comes to your ranking on Google).
This blog post will cover the following:
- How to check your websites speed
- Why it is important
- SRC Homepage Results
- Other Tests
- Part 2 (How to increase your Google PageSpeed result)
How to check your websites speed
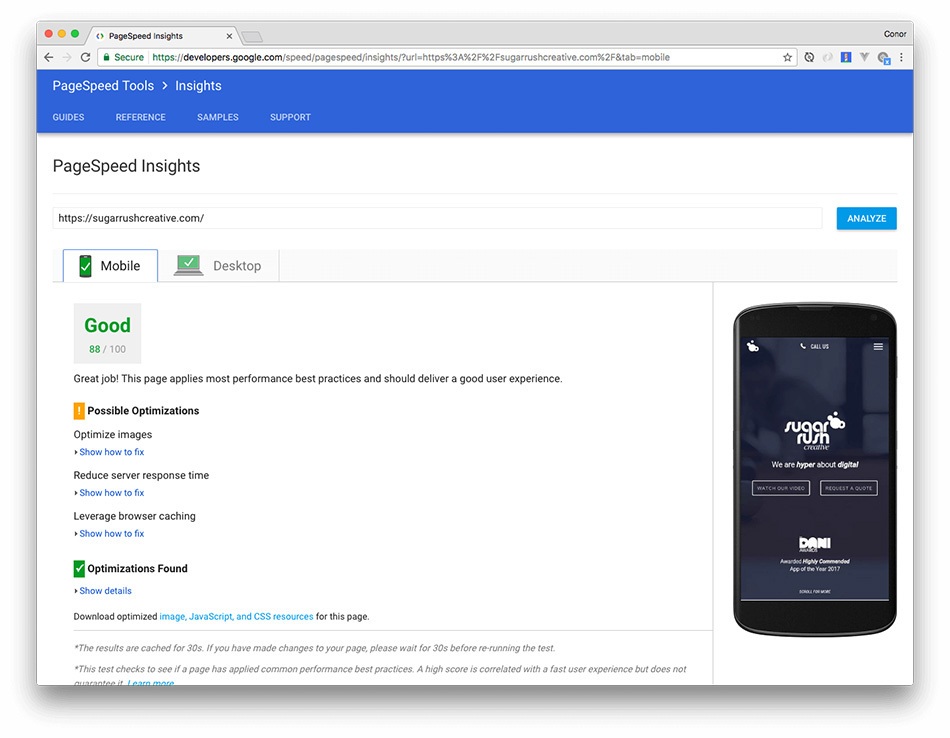
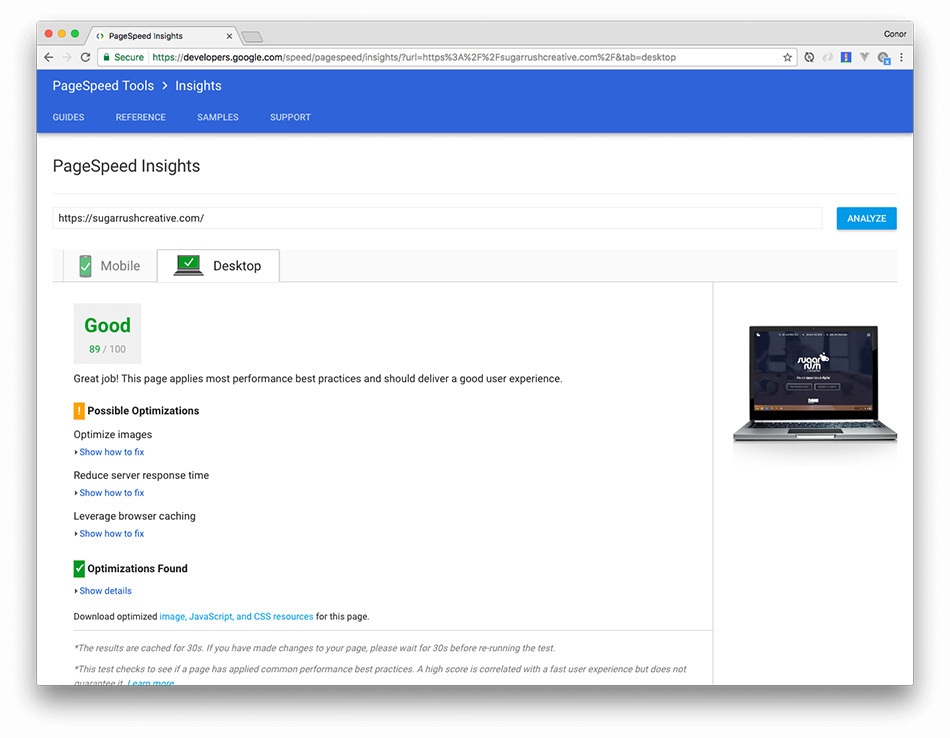
Checking the speed of your website on Google is really simple, just go to https://developers.google.com/speed/pagespeed/insights/ and enter in the URL you wish to test. Below you can see the results from the homepage of this website.


We have put in quite a bit of time into the speed and performance of the SRC website, and are quite happy with the results you see above so far. We obviously have room for improvement (like the majority of websites out there), but it is definitely at a good stage at present.
Why is this important?
Along with SEO (as mentioned at the beginning), conversion rates and cost are why a fast web page is important.
Conversion rates will be higher on a fast web page than on a slow web page. It makes sense when you think about it.
You might be wondering where cost is factored into this, but the cost is relating to your users mobile data plans. Many of your mobile users, particularly in the UK & Ireland will be on data plans of 2GB or 4GB per month. If you are loading web pages that are close to or above 10mb, your monthly allowance will quickly diminish.
Big web pages will then not only take longer to load but also if they are accessing over 3G or 4G - your website will start eating into their data more than they might expect a website too.
What affects your web page speed?
There are numerous aspects of a webpage which can negatively impact your web page speed. Below are some of the biggest culprits for slow page speed:
- Too many HTTP requests
- Images
- CSS
- JS
- Fonts
- Third Party Plugins
- Sub-power web hosting
Next up, are a list of optimisations that Google look for when running a PageSpeed check, if these are not implanted then it also negatively affects your page speed.
- Optimise images
- Reduce server response time
- Leverage browser caching
- Avoid landing page redirects
- Eliminate render-blocking Javascript & CSS in above-the-fold content
- Enable compression
- Minify CSS & JS
- Minify HTML
- Prioritise visible-content
If you can work towards fixing all the items on the two lists above, you will start to see your PageSpeed ranking on Google start to go upwards toward the green.
You will notice that these results will fluctuate by a couple each time you run the test, but generally if nothing fundamentally changes you can be sure of similar results.
SRC Homepage Results
- Mobile: 88/100
- Desktop: 89/100
- Page Size: 2.3Mb
- Load Time: 3.25s
- HTTP Requests: 39
The above load time may not look great when you compare it to the size of the page and only having 39 HTTP requests - however whats important to know is that our above the fold content is loaded very quickly with no render blocking scripts. This gives user a perceived idea that the site is really quick.
We have images and scripts further on down the page that are not loaded when you first land on the homepage. These images are only loaded whenever a user scrolls and gets close to where they should be appearing.
Other Tests
This post has been very much aimed at Google PageSpeed, and that is only one of many websites that help you improve your websites performance. Others that we use here at Sugar Rush Creative are:
WebPage Test gives you a really good breakdown of your website and what is being downloaded every time a user accesses the site, and you can filter the test type so that you can see how it performs over different connection strengths across the world.
You can access a lot of the features from WebPage Test through your Chrome browser DevTools too, which also helps speed up your process.
Pingdom gives you a good overview of stats about your website and can also help you find some bottlenecks in your waterfall quickly.
The reason I have focused this post mainly on Google PageSpeed, is because performing well on Google PageSpeed will have benefits in two departments:
- SEO
- Good PageSpeed
Pretty self explanatory, but if your website is getting good results on Google PageSpeed that should be good for your SEO ranking.
To have good results on Google PageSpeed, you are going to have to implement best practices to get the good results. That in turn will reflect across the other speed testing tools mentioned above.
Part 2
Be sure to check out part 2 of this blog next week, where we talk about some solutions and best practices to improving your score on Google PageSpeed.
If you would like to improve the speed of your website, then get in touch to discuss your options.